by FaizAlias | Jun 19, 2019 | Tutorial & Umum
Senarai Plugin WordPress Yang Harus Dipasang | Sesebuah website yang dihasilkan dengan menggunakan WordPress tidak akan menjadi “power” jika korang tidak pasang beberapa plugin ini. Kepada yang belum tahu, tujuan plugin adalah untuk menambah fungsi dalam sesuatu website kita supaya lebih menjadi multifunction.
Sebagai contoh, untuk menjadikan web kita boleh menjual, kita perlu memasang plugin WooCommerce. Dengan hanya memasang plugin WooCommerce ni, maka korang dah boleh mula menjual secara asas dalam web korang tu. So, inilah fungsi sesebuah plugin.
Dalam artikel pada kali ini, aku akan dedahkan kepada korang beberapa plugin yang korang harus pasang dalam WordPress.
Senarai Plugin WordPress Yang Harus Dipasang
Berikut adalah LIMA plugin yang mesti ada dalam WordPress korang. Kalau tak ada ni web korang susah nak hasilkan pendapatan.
#1. Yoast SEO
Yoast SEO plugin ni adalah plugin untuk korang tingkatkan SEO. SEO adalah singkatan daripada Search Engine Optimization di mana fungsinya adalah korang boleh set secara maximum web korang dengan kata kunci yang boleh menaikkan web korang ke halaman pertama di Google. Untuk setting secara detail aku akan hasilkan tutorial yang lain.
#2. WP Fastest Cache
WP Fastest Cache ni pula adalah bertujuan untuk menghasilkan statik file html supaya browser yang sama melayari blog korang tidak perlu untuk loading perkara yang sama lagi pada masa akan datang. Jadi ia dapat mengurangkan masa untuk loading dan membuatkan website korang lebih laju.
Dalam bahasa mudah, plugin ini dapat melajukan dan meningkatkan performance website korang.
#3. Lazy Load Plugin
Terdapat banyak jenis lazy load plugin yang korang boleh install. Tapi pada masa ini aku sarankan kepada korang untuk install Lazy Load by WP Rocket.
Fungsi plugin ini adalah untuk mengurangkan masa loading gambar dalam blog korang. Cara kerjanya adalah, ia akan loading gambar dalam blog korang satu per satu. So ini akan membuatkan pagespeed korang akan lebih laju.
Jika korang tidak install plugin ni, secara default sistem WordPress akan cuba loading kesemua gambar-gambar yang ada dalam blog korang secara serentak. So ini akan membuatkan blog korang lebih lambat untuk loading.
#4. Pretty Links
Pretty Links plugin adalah sebuah plugin agak penting bagi aku kerana ia dapat manage link dalam blog kita dengan mudah. Tambahan lagi jika korang buat blog untuk affiliate plugin ini adalah sangat berguna.
Sebagai contoh, jika korang nak tukar link yang sudah expired dengan link yang baru, korang hanya boleh buat sekaligus hanya dalam beberapa saat saja berbanding jika korang tidak install plugin ni, korang perlu buat secara manual satu per satu sehingga selesai.
#5. Plugin Borang Hubungi
Ini adalah plugin last yang korang mesti pasang dalam blog WordPress korang adalah plugin borang hubungi.
Ya, ini adalah penting kerana jika seseorang ingin menghubungi korang samaada untuk tujuan bisnes juta-juta atau sebagainya, mereka terus boleh contact korang melalui borang hubungi dan terus dihantar ke email.
Memang benar pada masa kita sudah ada applikasi Whatsapp tetapi korang kena terima kenyataan bahawa tak semua orang selesa untuk berurusan melalui whatsapp kerana untuk lebih privasi.
Jadi, plugin borang hubungi hendaklah dipasang ke dalam website kita. Untuk plugin ini aku cadangkan kepada korang untuk pilih samaada Contact Form 7 atau WPForm.
Walaupun begitu, ada sesetengah blog tidak perlu lagi pasang plugin borang hubungi kerana ia sudah didatangi bersama-sama dengan theme WordPress itu sendiri.
Kesimpulan.
So ini adalah LIMA plugin yang korang mesti ada dalam blog atau website korang. Kelima-lima fungsi plugin ini adalah untuk memaximumkan blog korang untuk menghasilkan pendapatan.

by FaizAlias | Apr 5, 2019 | Tutorial & Umum
Cara Memaparkan Tarikh Kemaskini Pada Artikel WordPress| Jika korang buat blog di mana artikel korang perlu sentiasa dikemaskini, ada baiknya korang memaparkan bilakah tarikh kemaskini terbaru yang telah korang buat pada artikel tersebut.
Bukan apa. Benda ni sebenarnya untuk memberitahu kepada pembaca bilakah tarikh terakhir kita update artikel tersebut. Mana tahu jika artikel tersebut telah outdate.
Memaparkan Tarikh Kemaskini Pada Artikel
Fungsi ini adalah tambahan sahaja dalam WordPress untuk menampakkan artikel kita lebih fresh jika ada kemaskini. Ia tidak memberikan sebarang kesan SEO kepada artikel kita.
Nak tambah fungsi ni mudah saja.
Hanya perlu tambah kod yang aku berikan di bawah ni dalam functions.php tema WordPress.
Cara #1 Gunakan Kod dan Masukkan dalam functions.php
#Code 1
Seperti yang aku beritahu di atas tadi, masukkan kod ini ke dalam
functions.php dalam tema WordPress.
Untuk cari functions.php, pergi ke menu Appearance >>> Theme Editor. Kemudian korang klik pada functions.php dan paste salah satu kod di bawah.
#Code 2
Jika kod di atas tidak menjadi, copy dan paste code di bawah.
#Code 3
Jika masih tidak menjadi, copy dan paste kod di bawah.
#Code 4
Kalau tidak menjadi juga, copy and paste kod di bawah.
#Code 5
Masih juga tak menjadi? Cuba kod di bawah,
Cara #2 Gunakan Plugin
Sebenarnya salah satu kod tersebut akan berfungsi dengan baik dalam tema WordPress korang. Tetapi jika masih tidak menjadi, korang boleh gunakan plugin tambahan yang disediakan oleh developer luar. Namun dengan cara ini aku tidak menggalakkan korang buat sebab ia boleh mengurangkan kelajuan web. Lagipun fungsi ini adalah tamabahan sahaja.
Jika korang berhasrat nak pasang juga, boleh guna plugin Post Update Date.
So macam mana?
Kesimpulan yang boleh aku buat daripada artikel aku ni adalah hanya untuk menunjukkan kepada korang cara untuk paparkan tarikh kemaskini pada artikel WordPress. Ia untuk bertujuan supaya apa yang korang update, pembaca boleh tahu bila tarikh update terkini yang korang telah buat.
Jika tutorial di atas masih tidak menjadi, boleh tinggalkan komen di bawah untuk aku bantu secara percuma. 😀

by FaizAlias | Feb 22, 2019 | Tutorial & Umum
Cara Integrate CDN Dengan WordPress | Apa itu CDN? CDN adalah nama ringkasan daripada Content Delivery Network. Jadi apa tujuan CDN ni? Secara ringkasnya nak bagi korang faham, CDN ni akan membantu meringankan beban hosting kita dengan loading content static seperti gambar dengan menggunakan URL CDN.
Contohnya. Jika kita tak guna CDN, gambar kita akan loading menggunakan url yang biasa iaitu seperti contoh https://www.blogfaiz.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png
Bila kita menggunakan CDN maka gambar akan loading menggunakan url https://cdn.blogfaiz.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png
Ekoran daripada itu, ia dapat mengurangkan server load untuk hosting kita dan akan melajukan loading content.
Cara Integrate CDN Dengan WordPress
Antara syarikat penyedian servis CDN ni yang aku suka adalah Stackpath. Hanya USD10 sahaja untuk sebulan dengan kapasiti penggunaan 1TB/sebulan. Banyak tuu…
Apa pun korang daftar dahulu Stackpath kemudian ikut langkah-langkah di bawah.
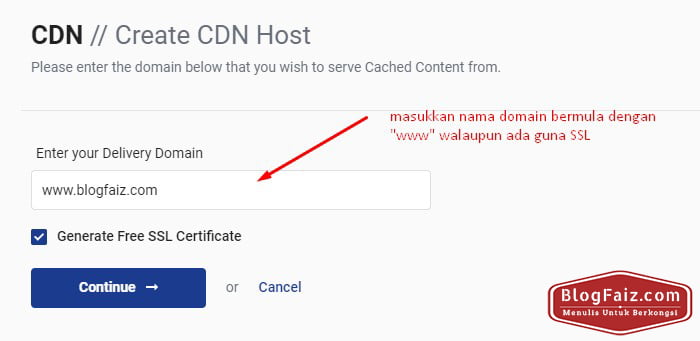
Langkah 1 Login Stackpath. Kemudian cari dan klik pada menu utama CDN dan korang akan lihat seperti gambar di bawah.
Masukkan nama domain utama pada petak Enter your Delivery Domain tanpa perlu http atau https. Mula dengan www. Jika korang mahu guna free SSL certificate dengan Stackpath, tandakan sahaja tick pada Generate Free SSL Certificate.
Tapi dalam aku punya kes ni, aku tak guna free SSL mereka punya. Aku guna lets encrypt dalam hosting aku punya. So dalam kes ni aku untick Free SSL.
Klik Continue.
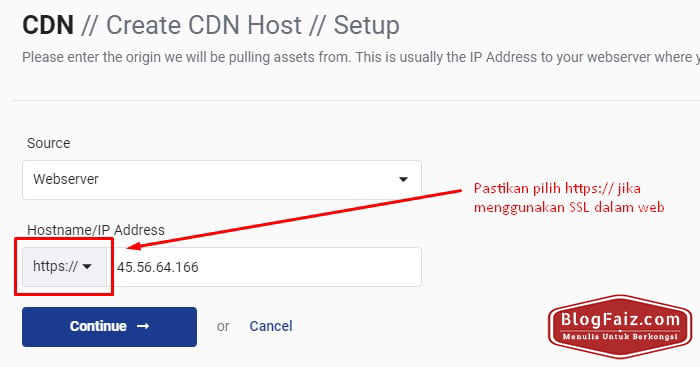
Langkah 2 Selepas klik continue tadi, korang akan lihat seperti gambar di bawah.
Pada ruangan Source, sila pilih webserver kerana kita sekarang ni integrate website/blog. Pada ruangan Hostname/IP Address pula jangan ubah IP address yang mereka berikan. Di sini pula, jika website korang menggunakan SSL, sila tandakan https://.
Klik Continue.
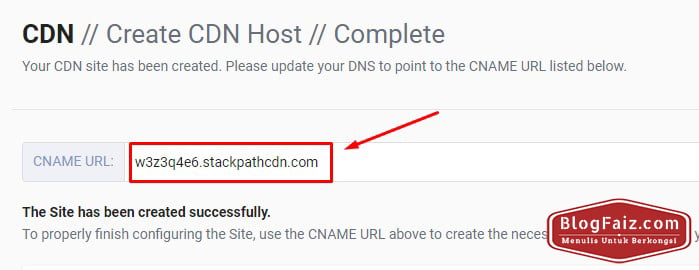
Langkah 3 Selepas klik continue tadi, korang akan diberikan CNAME URL. So yang ini kita akan integrate dalam blog WordPress kita.
Skip dan stay dulu bahagian ni.
Langkah 4 Untuk integrate CDN dengan WordPress, kita memerlukan plugin yang boleh connect antara kedua-dua platform ni.
Antaranya plugin yang boleh digunakan adalah WP Fastest Cache, W3 Total Cache, WP Super Cache dan ada beberapa lagi.
Dalam ni aku hanya fokuskan menggunakan WP Fastest Cache kerana aku pengguna tegar WP Fastest Cache.
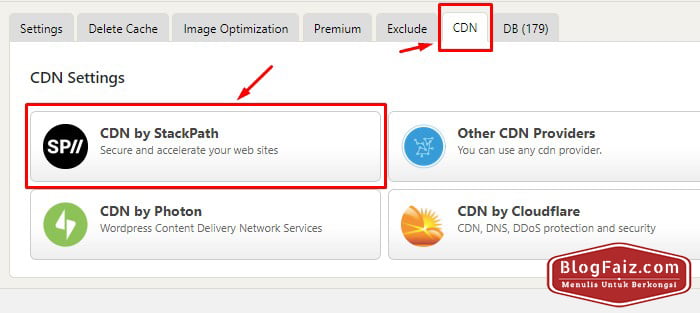
So install dahulu plugin ni dalam WordPress kemudian pergi ke menu WP Fastest Cache dan klik pada submenu CDN seperti gambar di bawah.
So, korang ada lihat pula kategori di bawah yang mana satu korang nak integrate. Sebab dalam tutorial ni aku guna Stackpath jadi korang klik pada CDN by Stackpath.
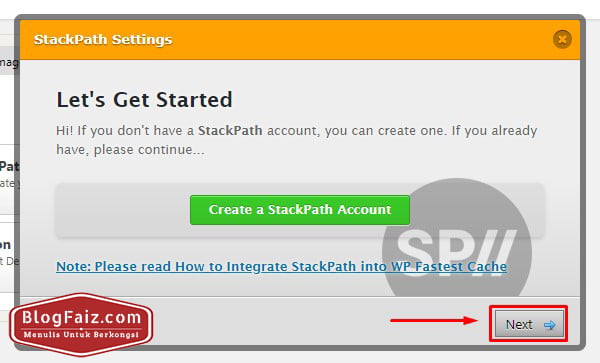
Seterusnya, akan keluar seperti gambar di bawah.
Klik next sebab pada awalnya tadi kita sudah register Stackpath.
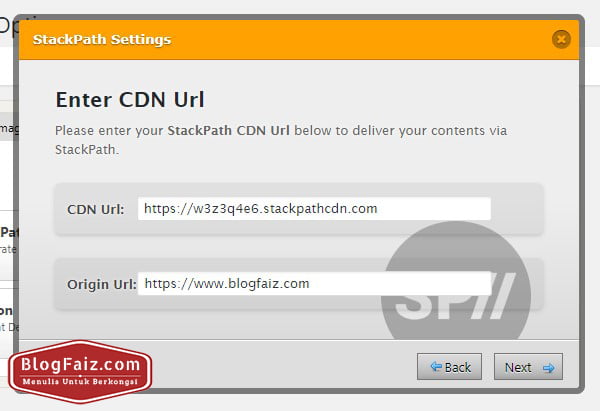
Kemudian.
Masukkan CDN URL tadi yang telah kita create atau nama lainnya CNAME URL (rujuk langkah 3)
Masukkan pula Original URL iaitu domain asal web kita. Masukkan sekali https jika korang menggunakan https dalam WordPress korang.
Klik Next.
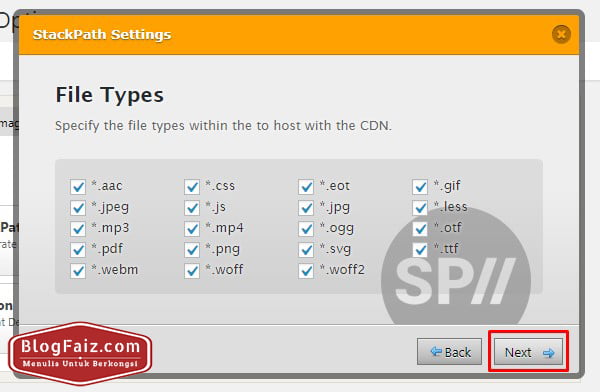
Kemudian.
Ini hanya setting jenis file apa nanti CDN akan gunakan untuk kurangkan server load dalam hosting kita. Tandakan semua dan klik Next.
Kemudian.
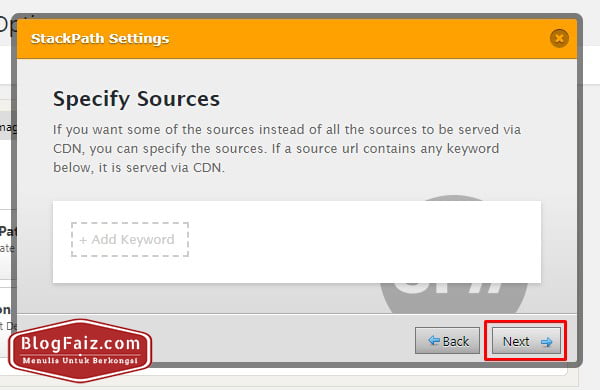
Jika korang ada apa-apa lagi file ingin tambah, boleh tambah format file di sini. Contohnya .psd, .AI. Jika tak ada, klik Next.
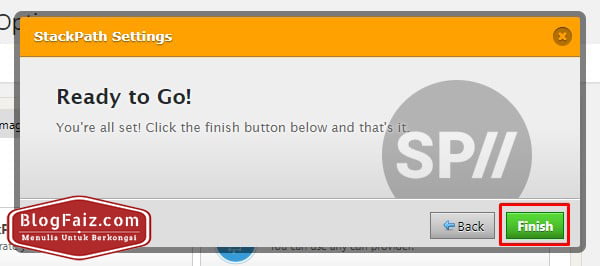
Kemudian.
Siap! Itu saja.
Tapi masih ada lagi langkah akhir iaitu korang perlu clear cache dahulu.
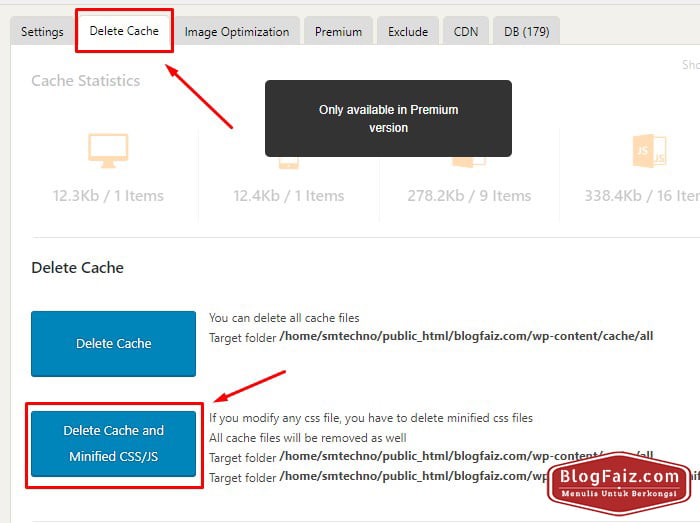
Langkah 5 Untuk clear cache, korang pergi ke WP Fastest Cache tadi dan klik pada menu Delete Cache.
Klik butang Delete Cache kemudian siap.
Lepas siap pasang, kena tunggu sekurang-kurangnya 30 minit untuk lihat perubahan kelajuan website kita. Untuk semak kelajuan web boleh guna Pingdom Tool atau Google Page Speed.
Untuk pengetahuan korang juga, URL image dalam web akan menjadi https://w3z3q4e6.stackpathcdn.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png
Jika korang mahu URL jadi seperti https://cdn.blogfaiz.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png, aku akan buatkan tutorial yang selanjutnya bagaimana untuk setting jadi seperti tu.
Tak ada bezanya cuma nampak tak menarik jika guna domain lain selain domain kita sendiri.
Harap korang enjoy tutorial kali ni dan memudahkan uruskan korang nak pasang CDN dalam WordPress.

by FaizAlias | Nov 10, 2018 | Tutorial & Umum
Cara Optimum SEO Link Dalam WordPress | Kalau nak jadi seorang blogger kita mesti expert dalam SEO dan SEO adalah perkara utama yang perlu korang belajar dahulu. Sebabnya SEO menentukan blog korang ni berjaya ataupunya sebaliknya.
Kali ni tutorial aku pendek punya.
Aku hanya nak tunjukkan kepada korang bagaimana kita boleh optimumkan SEO untuk URL atau link dalam blog kita ni.
Ya.
Link pun kita perlu mainkan peranan.
Bukan hanya sekadar masukkan link dalam blog dan tinggalkan macam tu saja.
Jika korang masukkan link dengan cara salah, macam-macam blog korang boleh jadi nanti termasuk Google akan cop blog kita sebagai SPAM dan boleh menyebabkan rangkin SEO menurun.
Cara Optimum SEO Link Dalam WordPress
Dalam tutorial ini, aku nak tunjukkan dua cara yang betul untuk masukkan link dalam blog.
#1: Letakkan nofollow link untuk URL Luar
Kenapa kita perlu letak nofollow link untuk URL selain dari link blog kita?
Ramai pakar blogger dari luar mengesyorkan untuk menambah tag nofollow dengan link yang menunjuk ke laman web luar. Ia adalah untuk meningkatkan skor SEO blog dan melindungi site’s link juice.
Untuk menambah tag nofollow dalam link, caranya adalah seperti di bawah. Di bawah ini aku menunjukkan cara tambah nofollow secara manual.
Ini adalah link original.
Untuk tambah tag nofollow hanya tambah rel=”nofollow” dalam link seperti di bawah.
Boleh ikut?
Jika tak faham tidak mengapa kerana aku akan tunjukkan cara lebih mudah pada akhir artikel ini.
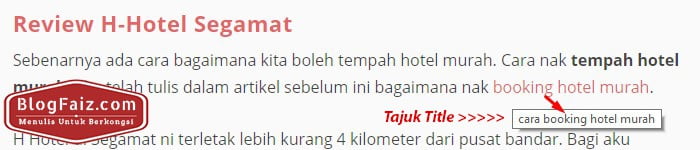
#2: Tambah tajuk pada URL
Menambah tajuk dalam URL akan memberikan lebih kekuatan SEO dalam artikel.
Maksud tambah tajuk pada URL ni bila kita letak cursor tetikus pada link kemudian dia akan keluar satu popoup text. Contohnya seperti dalam gambar di bawah.
Untuk tambah tajuk dalam URL, ikut tutorial seperti di bawah.
Di bawah ini menunjukkan link original.
Untuk tambah tajuk dalam link hanya masukkan title=”tajuk disini”. Ia akan menjadi seperti di bawah.
Itu saja caranya bagaimana korang boleh masukkan tag nofollow dan tajuk dalam link.
Susah nak ikut cara di atas? Tak mengapa. Korang boleh install plugin Title and Nofollow for Links dalam blog WordPress korang.
Tetapi aku syorkan korang guna cara manual kerana tak perlu risau jika plugin tidak update dan dapat mengurangkan source penggunaan dalam blog WordPress.
Update Terkini
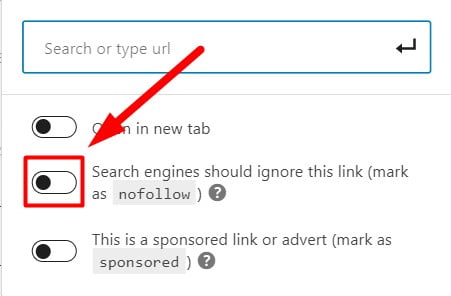
Untuk pengetahuan korang semua, untuk tambah unfollow pada link dalam WordPress kita, kini fungsi tersebut telah sedia ada dalam WordPress. Jadi korang tak perlu buat secara manual atau guna plugin. Contohnya korang boleh rujuk seperti gambar di bawah.
Bila korang nak masukkan link, korang akan lihat seperti gambar di atas. Untuk tambah unfollow link hanya perlu enable saja pada fungsi unfollow link tersebut.