Cara Integrate CDN Dengan WordPress | Apa itu CDN? CDN adalah nama ringkasan daripada Content Delivery Network. Jadi apa tujuan CDN ni? Secara ringkasnya nak bagi korang faham, CDN ni akan membantu meringankan beban hosting kita dengan loading content static seperti gambar dengan menggunakan URL CDN.
Contohnya. Jika kita tak guna CDN, gambar kita akan loading menggunakan url yang biasa iaitu seperti contoh https://www.blogfaiz.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png
Bila kita menggunakan CDN maka gambar akan loading menggunakan url https://cdn.blogfaiz.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png
Ekoran daripada itu, ia dapat mengurangkan server load untuk hosting kita dan akan melajukan loading content.
Cara Integrate CDN Dengan WordPress
Antara syarikat penyedian servis CDN ni yang aku suka adalah Stackpath. Hanya USD10 sahaja untuk sebulan dengan kapasiti penggunaan 1TB/sebulan. Banyak tuu…
Apa pun korang daftar dahulu Stackpath kemudian ikut langkah-langkah di bawah.
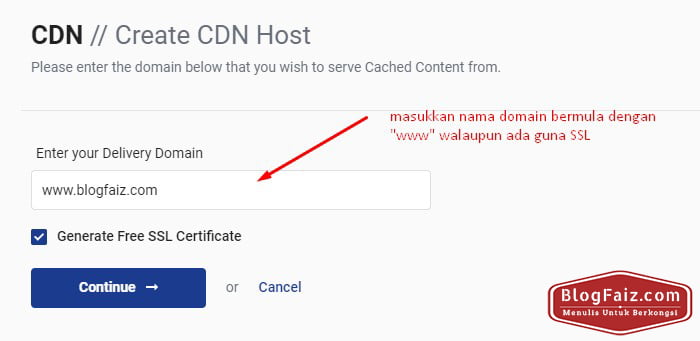
Langkah 1 Login Stackpath. Kemudian cari dan klik pada menu utama CDN dan korang akan lihat seperti gambar di bawah.

Masukkan nama domain utama pada petak Enter your Delivery Domain tanpa perlu http atau https. Mula dengan www. Jika korang mahu guna free SSL certificate dengan Stackpath, tandakan sahaja tick pada Generate Free SSL Certificate.
Tapi dalam aku punya kes ni, aku tak guna free SSL mereka punya. Aku guna lets encrypt dalam hosting aku punya. So dalam kes ni aku untick Free SSL.
Klik Continue.
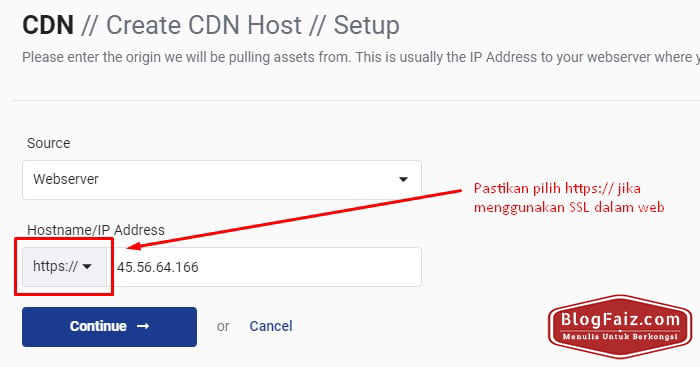
Langkah 2 Selepas klik continue tadi, korang akan lihat seperti gambar di bawah.

Pada ruangan Source, sila pilih webserver kerana kita sekarang ni integrate website/blog. Pada ruangan Hostname/IP Address pula jangan ubah IP address yang mereka berikan. Di sini pula, jika website korang menggunakan SSL, sila tandakan https://.
Klik Continue.
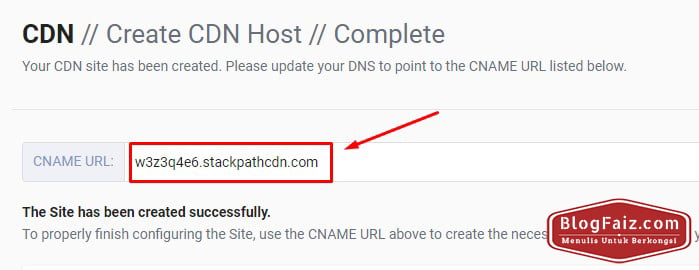
Langkah 3 Selepas klik continue tadi, korang akan diberikan CNAME URL. So yang ini kita akan integrate dalam blog WordPress kita.

Skip dan stay dulu bahagian ni.
Langkah 4 Untuk integrate CDN dengan WordPress, kita memerlukan plugin yang boleh connect antara kedua-dua platform ni.
Antaranya plugin yang boleh digunakan adalah WP Fastest Cache, W3 Total Cache, WP Super Cache dan ada beberapa lagi.
Dalam ni aku hanya fokuskan menggunakan WP Fastest Cache kerana aku pengguna tegar WP Fastest Cache.
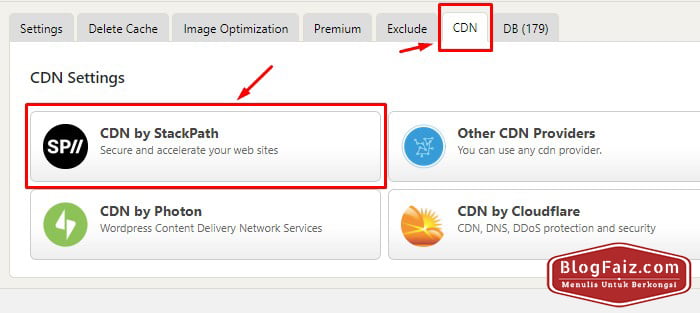
So install dahulu plugin ni dalam WordPress kemudian pergi ke menu WP Fastest Cache dan klik pada submenu CDN seperti gambar di bawah.

So, korang ada lihat pula kategori di bawah yang mana satu korang nak integrate. Sebab dalam tutorial ni aku guna Stackpath jadi korang klik pada CDN by Stackpath.
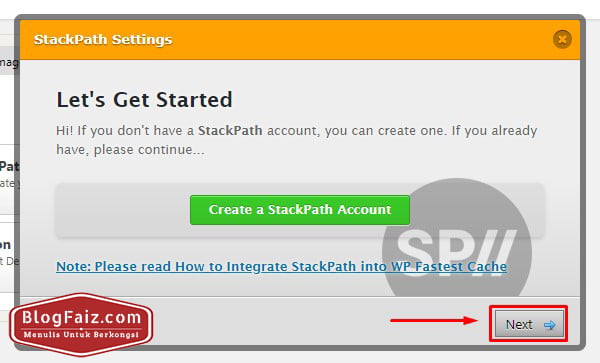
Seterusnya, akan keluar seperti gambar di bawah.

Klik next sebab pada awalnya tadi kita sudah register Stackpath.
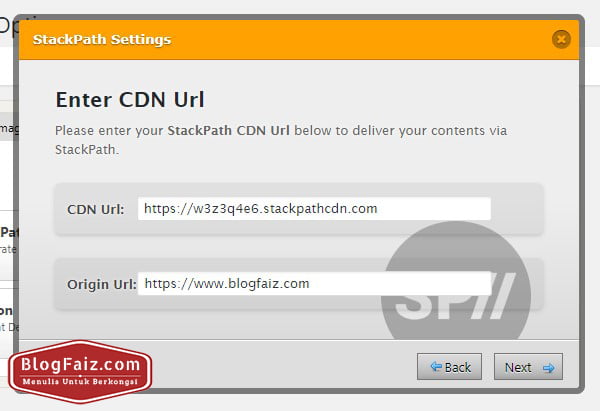
Kemudian.

Masukkan CDN URL tadi yang telah kita create atau nama lainnya CNAME URL (rujuk langkah 3)
Masukkan pula Original URL iaitu domain asal web kita. Masukkan sekali https jika korang menggunakan https dalam WordPress korang.
Klik Next.
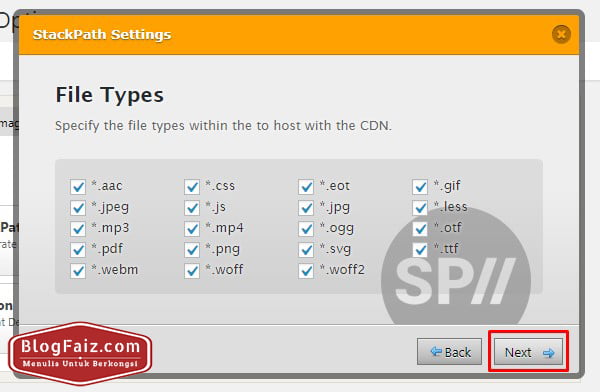
Kemudian.

Ini hanya setting jenis file apa nanti CDN akan gunakan untuk kurangkan server load dalam hosting kita. Tandakan semua dan klik Next.
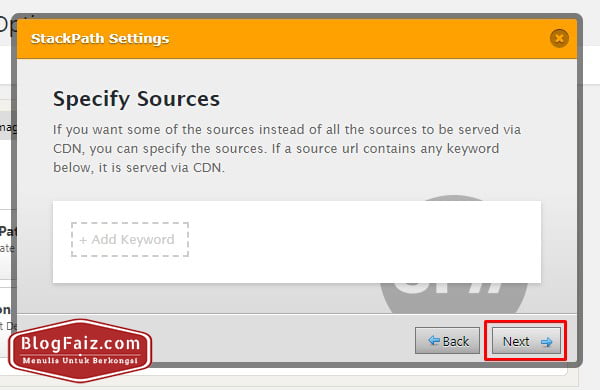
Kemudian.

Jika korang ada apa-apa lagi file ingin tambah, boleh tambah format file di sini. Contohnya .psd, .AI. Jika tak ada, klik Next.
Kemudian.

Siap! Itu saja.
Tapi masih ada lagi langkah akhir iaitu korang perlu clear cache dahulu.
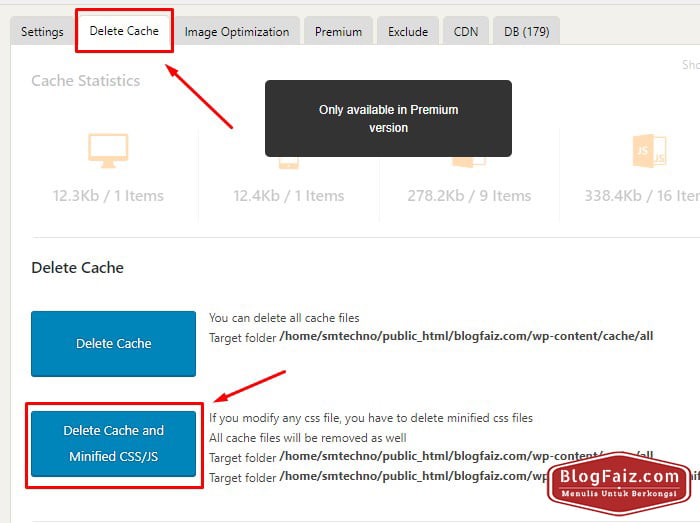
Langkah 5 Untuk clear cache, korang pergi ke WP Fastest Cache tadi dan klik pada menu Delete Cache.

Klik butang Delete Cache kemudian siap.
Lepas siap pasang, kena tunggu sekurang-kurangnya 30 minit untuk lihat perubahan kelajuan website kita. Untuk semak kelajuan web boleh guna Pingdom Tool atau Google Page Speed.
Untuk pengetahuan korang juga, URL image dalam web akan menjadi https://w3z3q4e6.stackpathcdn.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png
Jika korang mahu URL jadi seperti https://cdn.blogfaiz.com/wp-content/uploads/2019/02/logo-rasmi-blogfaiz-1.png, aku akan buatkan tutorial yang selanjutnya bagaimana untuk setting jadi seperti tu.
Tak ada bezanya cuma nampak tak menarik jika guna domain lain selain domain kita sendiri.
Harap korang enjoy tutorial kali ni dan memudahkan uruskan korang nak pasang CDN dalam WordPress.
Jom jana income sampingan dengan Shopee bersama saya. Saya akan kongsikan cara jana income dengan affiliate Shopee. Gunakan code "3TFXAP9" jika anda baru mendaftar.
Penafian: Mungkin ada segelintir gambar, artikel ataupun video yang ada di blog ini adalah bukan hak kepunyaan sendiri. Namun, saya akan berikan kredit kepada yang berhak. Jika masih timbul masalah mengenai perkara ini, anda boleh menghubungi saya disini. Semua artikel yang diterbitkan di sini adalah berdasarkan pengalaman dan juga kemahiran saya sendiri.
Jangan lupa untuk Follow saya di YouTube, Facebook, Instagram dan Twitter.



0 Comments